Web Management Interface - Core UX Elements & Concepts
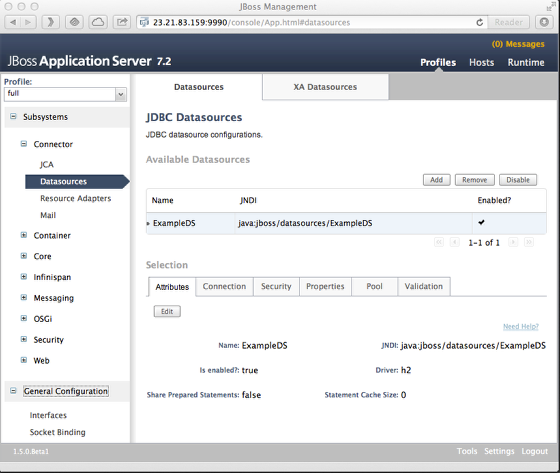
General Overview

Product Name & Version
These are product code names: title & version
Top Level Navigation
Top level categories and system messages
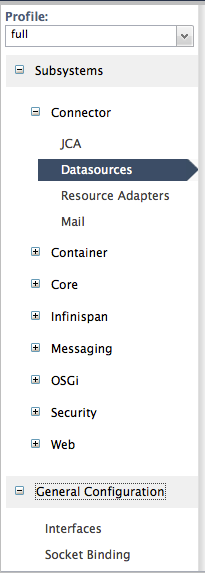
Main Navigation

Per category (top level) navigation. Supports Groups and Sections. Build as a tree. Can carry more complex navigation widgets (i.e. picker)
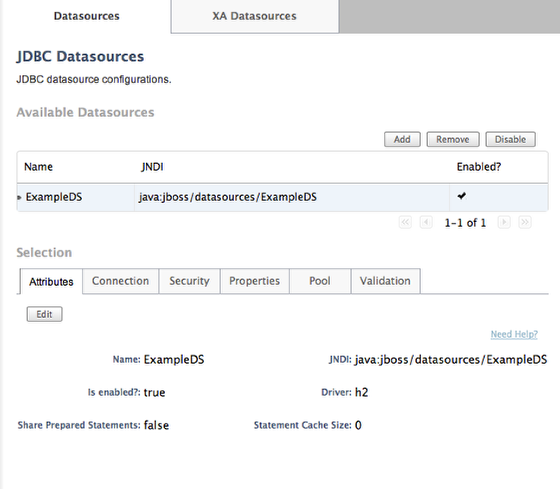
Editor Panel

Each section (main navigation) leads to am editor panel. Editor panels support nested structures (top level tabs & pages)
Editor Tabs
Groups high level use cases within the same section
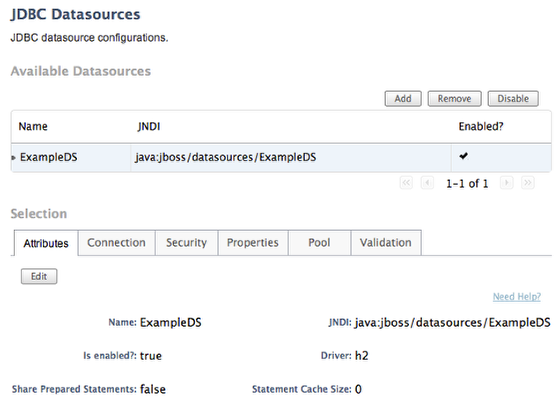
Master/detail layout

Common pattern: Master table and details tabs at the bottom. Each selection wtihin the table populates the details below.
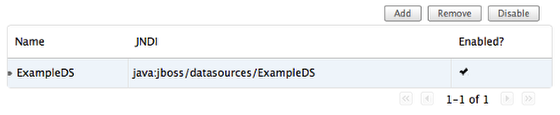
Master Table

Master that provides toolbar and paging
Detail Tabs
The contents depend on the selection within the master table. Typically used to group contents by use case.
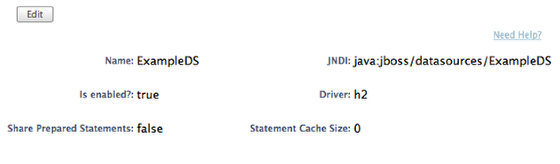
Detail Form (close state)

Provides toolbar and context help. The form is driven by a "open-save-close" model
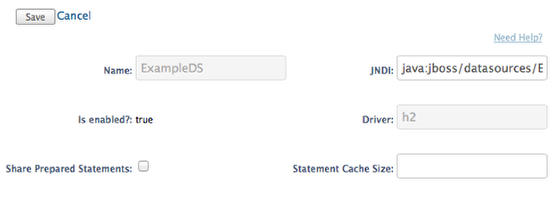
Detail Form (edit-save state)

In edit save state the form provides input fields and "save" / "cancel" operations.
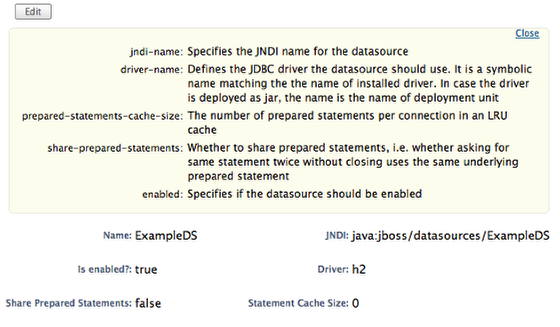
Form Context Help

Regardless of the form state, the context help is accessible. It remains open until explicitly closed. Can be used as reference while editing.
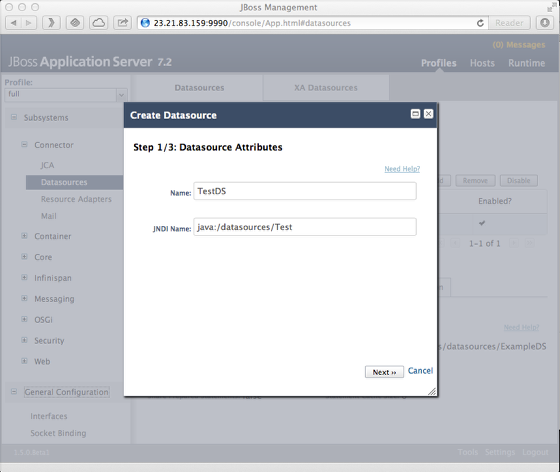
Modal Dialog (Add Entity)

Except for the form editing most input tasks happen within a modal dialog window. Can be multistep wizard.
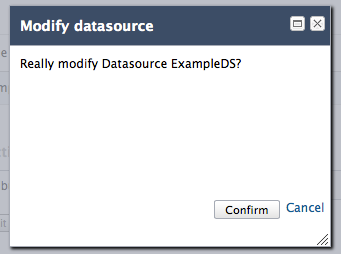
Modal Dialog (Enable/Disable Entity)

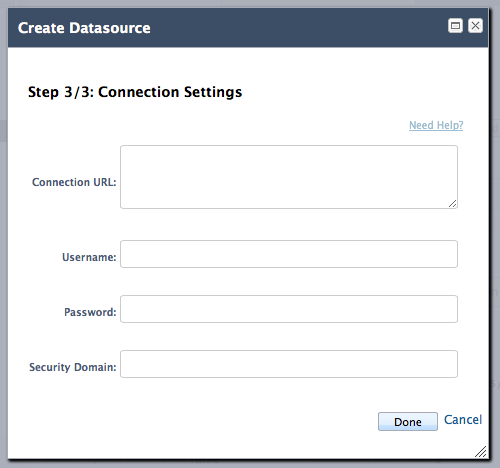
Input Dialog

All input dialoges re-use the form interaction pattern and context help.
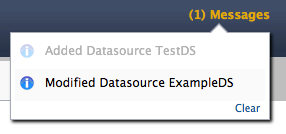
System Messages & Notifications

All user interaction with the domain model (i.e creating, removing entities) leads to a system message. Messages are shown as a notification (auto hide after n seconds) and can be retrieved through the top level meta navigation.
The message navigaton shows the number of unread messages. Read messages are kept in the list, but are muted.
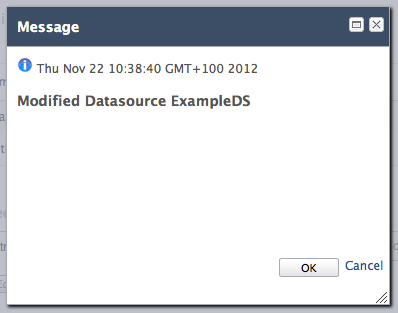
Message Details

Messages support brief (used in the list) and detailed (as model dialog) descriptions.
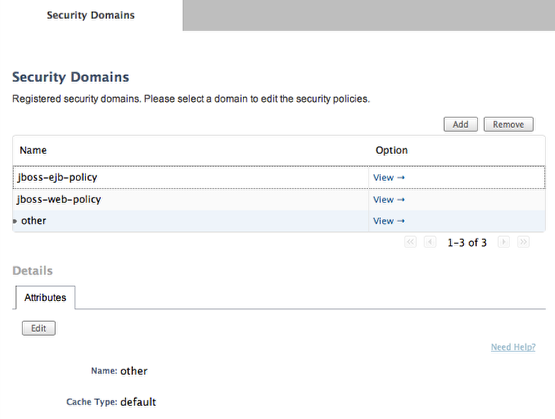
Editor Panel Pages

In some cases the editors hirarchy depth isn't sufficent. In that case an additional level (aka page) is provied. It's access through the master table "View ->" links.
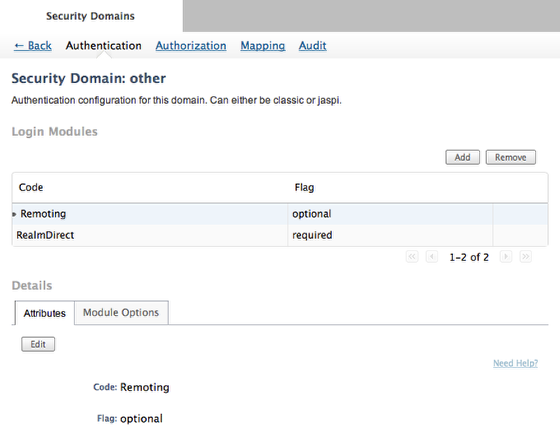
Pages as second level Tabs

Pages are represented as second level tabs within an editor panel. A "<- Back" button is provided to return to the pevious level. Each page in itself can be used as a regular editor panel (master/detail, etc).
Footer
Besides the actual interface version the footer provides access to functionality that should be accessible from any screen.
Meta Navigation: Tools

Tools are any kind of interface components that shold be acccessible across all screens and use cases.
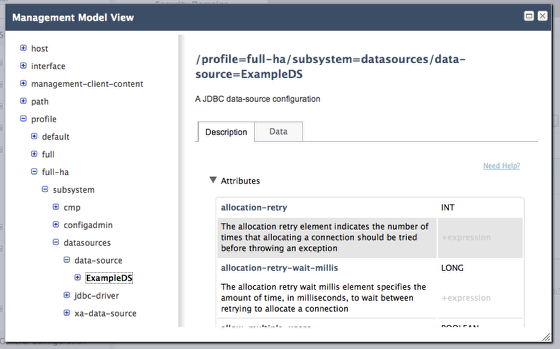
Tool: Management Model View

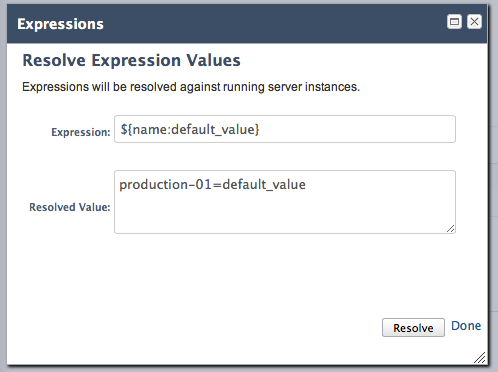
Tool: Expression Resolver